Continue reading How to create a Modal box in Lightning Component?
The post How to create a Modal box in Lightning Component? appeared first on Salesforce Next Gen.
]]>
In this post we are going to create a on demand Modal box or Pop Over, using the standard library provided by salesforce.
Modal boxes are used to display messages which requires user’s attention and is therefore displayed in foreground interrupting user’s workflow and seeking attention.
For the Modal we use a single tag provided to us by salesforce i.e. <lightning:overlayLibrary aura:id=”overlayLib”/> , we need to make sure that we use this tag only in lightning experience, lightning Communities and salesforce app only.
This single tag is used wherever we want to display the Message or popover view. There are some more custom components required for this tag to work properly which we are going to create as shown below.
What the content of this Modal box contains, for this we create a lightning component with name modalContent and will have two attributes for now i.e. a icon and the content to display. For this example, I have written static text, as shown below.
<aura:component implements=”force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction” access=”global” >
<lightning:icon size=”medium” iconName=”action:approval” alternativeText=”Approved” />
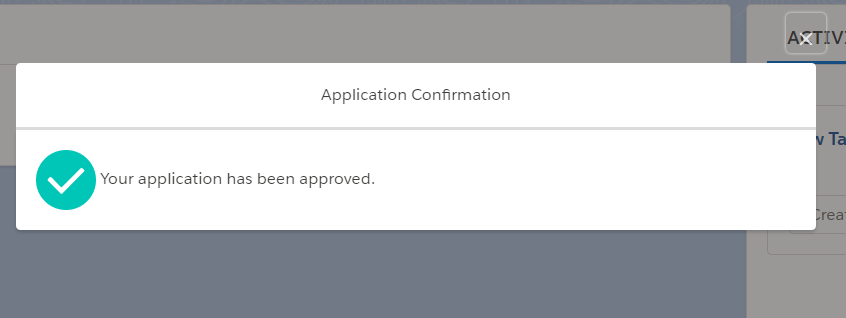
Your application has been approved.
</aura:component>
Now in the main component we call this modalComponent and the parent component will display the modal content. Below is the code of the parent component.
<aura:component implements=”force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction” access=”global” >
<lightning:overlayLibrary aura:id=”overlayLib”/>
<lightning:button name=”modal” label=”Show Modal” onclick=”{!c.handleShowModal}”/>
</aura:component>
You see here we do not directly place the modalContent in the component but we create the modalContent on click of the button in the controller of the Parent component as shown below.
({
handleShowModal: function(component, evt, helper) {
var modalBody;
debugger;
$A.createComponent(“c:modalContent”, {},
function(content, status) {
if (status === “SUCCESS”) {
modalBody = content;
component.find(‘overlayLib’).showCustomModal({
header: “Application Confirmation”,
body: modalBody,
showCloseButton: true,
cssClass: “mymodal”,
closeCallback: function() {
alert(‘You closed the alert!’);
}
})
}
});
}
})
Now we can put this component anywhere in the lightning experience and it will work immediately without writing the SLDS for the Modal box.
Let’s discuss the methods provided by the salesforce in this example, first we used the method $A.createComponents(), this method is used to create the lightning component on the go i.e. dynamically. Then in this method we call our custom component modalContent as ‘c:modalContent’. Next in the callback function we find our tag using the aura:id and method component.find(). After this we call method showCustomModal() which is a callback method and this method take couple of attributes such as header, body, showclosebutton, cssClass and closeCallback. This is how it looks as shown below.

Open Modal Button

Modal Box

Alert after closing Modal Box
As soon as we click on the lightning button, handleshowModal method is called from the client-side controller. And this how you use the lightning:overlayLibrary for Modal box.
Happy Coding.
Also, Have a look at the below resources:
Also, Have a look at the below learning resources:
-
SOQL (Salesforce Object Query Language)
-
Apex Trigger Best Practices and the Trigger Framework
-
Salesforce Interview Question and Answers Part 2
-
Salesforce Interview Questions on Test Class
-
Salesforce-lightning-interview-questions-2018
6. Salesforce Interview Questions Batch Clas
The post How to create a Modal box in Lightning Component? appeared first on Salesforce Next Gen.
]]>Continue reading How to send parameters in AuraEnabled methods in Salesforce Lightning Components?
The post How to send parameters in AuraEnabled methods in Salesforce Lightning Components? appeared first on Salesforce Next Gen.
]]>Passing value to and fro from the Lightning component is one of the task which is done on day to day basis, this post deals with the concern that how to pass values from the client side Javascript controller to the AuraEnabled Apex Controller at server side.

Passing values from client side needs the following requirement as mentioned below :
- An attribute in the component mark up to hold the value which is sent.
- An AuraEnabled Server side controller method that accepts the value.
- A JavaScript controller on client side to send the value from client side to server side.
Below is an example of a simple component which contains a string attribute and its javascript controller sends this attribute to the server side controller, where this controller perform some basic task on it.
Component’s mark-up is below
<aura:component controller=”serverSideCntrllr”>
<aura:handler name=”init” value=”{!this}” action=”{!c.callingServer}”/>
<aura:attribute name=”myAttribute” type=”String” default=”Hello World”/>
</aura:component>
JavaScript controller Code is given below
({
callingServer : function(component, event, helper) {
var myAttribute = component.get(“v.myAttribute”);
var action = component.get(“c.setAttribute”);
action.setParams({ “myString” : myAttribute });
action.setCallback(this, function(response) {
var state = response.getState();
if (state === “SUCCESS”) {
// Do stuff
}
else {
console.log(state);
}
});
$A.enqueueAction(action);
}
})
Server side AuraEnabled Code is given below
public class serverSideCntrllr {
@AuraEnabled
public static void setAttribute(String myString) {
System.debug(myString);
}
}
In the example above, we can see that the type of the attribute sent is basic string type, therefore when this value is passed to the server side controller than it works fine, but this is not the case for each data type. You have to perform few tweaks before you can send the value and sometime you have to perform some actions after the value is received at the server side. We will see these tweaks in below examples.
Passing Integer as a value from client side server.
Integer
Interger is value which is a basic type and easily passed from the client side without making any changes, but at the server side we need to first convert this value into integer and then we can perform the numerical task related to the integer, as shown below in the example.
First define an integer type attribute in the component as shown below.
<aura:component controller=”serverSideCntrllr”>
<aura:handler name=”init” value=”{!this}” action=”{!c.callingServer}”/>
<aura:attribute name=”myAttribute” type=”String” default=”Hello World”/>
<aura:attribute name=”IntegerVar” type=”Integer” default=”1″/>
</aura:component>
Then make the change in the JavaScript Controller as shown below.
({
callingServer : function(component, event, helper) {
var IntegerVar = component.get(“v.IntegerVar”);
var action = component.get(“c.setInteger”);
action.setParams({ “myInteger” : IntegerVar });
action.setCallback(this, function(response) {
var state = response.getState();
if (state === “SUCCESS”) {
// Do stuff
}
else {
console.log(state);
}
});
$A.enqueueAction(action);
}
})
Then the AuraEnabled method as shown below.
@AuraEnabled
public static void setInteger(String myInteger) {
System.debug(myInteger);
}
This code runs fine when we execute the system.debug statement but, when we try to perform a numerical operation, this method will start producing the following error : FATAL_ERROR Internal Salesforce.com Error.
myInteger++;
We are facing this error because, it is due to the improper casting of the integer variable by the framework. Therefore before we could use this variable as an integer, we need to first cast it into the correct type as shown below.
myInteger = Integer.valueOf(myInteger);
myInteger++;
This is a good work around till the framework does not address this issue.
sObject
sObjects are easy to send and receive between server side and client side controller everything is handled perfectly by the framework and we do not need to worry about any casting related issue with sObject.
The only issue is that the relationships are not available in the apex method and with the new lightning data service, we might not even have to query the record anymore.
Date
You will not be able to send Date variable as a value in the client side controller, in this case we have to tweak this data type at client side and then pass it to server side controller and then again cast it to date at the server side controller.
Create the Date attribute at the component as shown below.
<aura:attribute name=”myDate” type=”Date” default=”1981–08–26″/>
Javascript controller as shown below.
({
callingServer : function(component, event, helper) {
var myDate = component.get(“v.myDate”);
var action = component.get(“c.setInteger”);
action.setParams({ “myInteger” : JSON.stringify(myDate ) });
action.setCallback(this, function(response) {
var state = response.getState();
if (state === “SUCCESS”) {
// Do stuff
}
else {
console.log(state);
}
});
$A.enqueueAction(action);
}
})
Server side controller as shown below.
@AuraEnabled
public static void setDate(String myDate) {
Date myNewDate = Date.valueOf(myDate);
}
Apex Classes
The next encounter with error would be when you are going to send a wrapper class as an argument from client side to server side, in this scenario we have to make tweak in the value passed both at the client side and as well as at the server side.
To test this we first create a wrapper class as shown below
public class NewTestWrapperClass {
@AuraEnabled
public String label {get; set;}
}
Then we first create a component attribute as an apex class.
<aura:attribute name=”myClass” type=” NewTestWrapperClass” />
Normal javascript Controller would be
({
callServer : function(component, event, helper) {
var myClass = component.get(“v.myClass”);
var action = component.get(“c.setClass”);
action.setParams({ “myClass” : myClass });
action.setCallback(this, function(response) {
// Do stuff
});
$A.enqueueAction(action);
}
})
And Apex Controller method would be
@AuraEnabled
public Static void setClass(NewTestWrapperClass myClass) {
System.debug(myClass);
}
But this would lead to the fatal error and we would not be able to find the desired output. The best work around to this situation is to convert the argument into the relative JSON string and then Deserialise this string in the Apex Controller at the server. We convert the wrapper class object into the JSON string by using the Javascript method JSON.stringyfy as shown below
({
callServer : function(component, event, helper) {
var myClass = component.get(“v.myClass”);
var action = component.get(“c.setClass”);
action.setParams({ “myClass” : JSON.stringify(myClass) });
action.setCallback(this, function(response) {
// Do stuff
});
$A.enqueueAction(action);
}
})
And the tweak performed at the server side would be something like this.
@AuraEnabled
public Static void setClass(NewTestWrapperClass myClass) {
NewTestWrapperClass nwc = (NewTestWrapperClass)JSON.deserialize(myClass, NewTestWrapperClass.class);
}
So if you faced a problem similar to the one mentioned above then you have workaround till the framework fixes the issues.
Happy Coding.
Also, Have a look at the below resources:
Also, Have a look at the below learning resources:
-
SOQL (Salesforce Object Query Language)
-
Apex Trigger Best Practices and the Trigger Framework
-
Salesforce Interview Question and Answers Part 2
-
Salesforce Interview Questions on Test Class
-
Salesforce-lightning-interview-questions-2018
6. Salesforce Interview Questions Batch Class
The post How to send parameters in AuraEnabled methods in Salesforce Lightning Components? appeared first on Salesforce Next Gen.
]]>