Salesforce: Dynamic SOQL Chapter 3 contd.
Salesforce: Dynamic SOQL Chapter 3 Contd.
Now in the previous post, we were able to fetch the fields related to an sObject at the run time and we used string o create a structured query according to the SOQL syntax. Below is the complete code where I have selected an sObject at run time and found its field and fetched a list of sObject.
When it comes to displaying this list of sObject on the Visualforce page, then it becomes little tricky. As we know that to print on the Visualforce page we need to know the field of the sObject before hand, therefore, the regular way of displaying the table is out of the question.
To overcome this issue, we created a list of string as well while we created the query string for the database.query() method. With help of this, we were able to display all the fields fetched at the run time. As we find in SQL.
Below is the complete code :-
Apex:
public class PostTestingClass {
public list<sObject>sObjectList {get;set;}
public list<string> FieldNameForTable1{get;set;}
public list<string> FieldNameForTable{get;set;}
public list<selectoption> fieldList {
get{return findTheFields();}
set;}
public boolean resultTableVisible {get;set;}
public string selectedObject = ‘sfng__ob1__c’;
public Map <String, Schema.SObjectType> schemaMap = Schema.getGlobalDescribe(); // Org Map
public string queryString {
get{
FieldNameForTable = new list<string>();
string finalQueryString = ‘select ‘ ;
for(SelectOption s:fieldList){
finalQueryString = finalQueryString + s.getValue() + ‘,’;
FieldNameForTable.add(s.getValue());
}
finalQueryString = finalQueryString.removeEnd(‘,’);
finalQueryString += ‘ from ‘ + selectedObject;
return finalQueryString ;}
set;
}
public PostTestingClass(){resultTableVisible = false;}
public list<selectoption> findTheFields(){
list<selectoption> fieldList1 = new list<selectoption>();
Map<String, Schema.SObjectField> schemaFieldMap = schemaMap.get(selectedObject).getDescribe().fields.getMap();
for(Schema.SObjectField sfield : schemaFieldMap.Values()){
schema.describefieldresult dfield = sfield.getDescribe();
fieldList1.add(new SelectOption(dfield.getname(),dfield.getlabel()));
}
return fieldList1;
}
public void fetchResultOfQuery(){
resultTableVisible = true;
sObjectList = new list<sObject>();
FieldNameForTable1 = new list<string>();
system.debug(‘queryString — > ‘ + queryString);
sObjectList = database.query(queryString);
for(string s: FieldNameForTable){
s = s.replace(‘ ‘, ”);
FieldNameForTable1.add(s);
}
system.debug(‘FieldNameForTable1 — > ‘ + FieldNameForTable1);
}
}
Visual Force Code:-
<apex:page controller=”PostTestingClass” >
<apex:form >
<apex:pageBlock >
<apex:selectList size=”1″>
<apex:selectOptions value=”{!fieldList}”></apex:selectOptions>
</apex:selectList><br/><br/><br/>
<apex:inputTextarea value=”{!queryString}” /><br/>
<apex:commandButton action=”{!fetchResultOfQuery}” value=”Search” />
</apex:pageBlock>
<apex:pageBlock id=”resultTable” rendered=”{!resultTableVisible}”>
<apex:outputPanel >
<apex:pageBlockTable value=”{!sObjectList}” var=”records”>
<apex:repeat value=”{!FieldNameForTable1}” var=”fields”>
<apex:column value=”{!records[fields]}”></apex:column>
</apex:repeat>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlock>
</apex:form>
</apex:page>

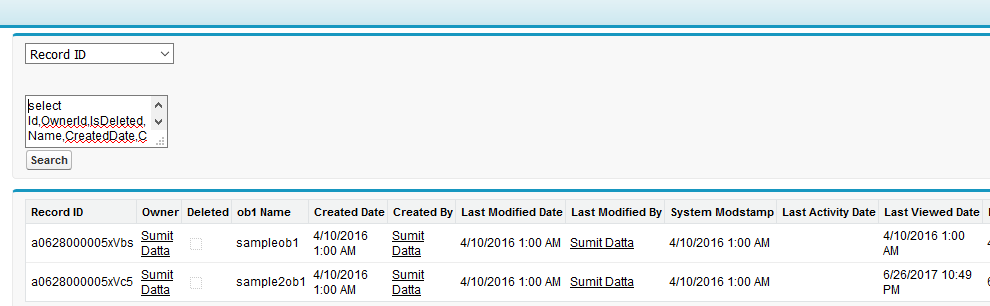
Next, I will show you how to implement all of this in a small project which works just as SOQL Query builder of WorkBench.



Thanks for sharing this article. It is really very helpful.
[…] Salesforce: Dynamic SOQL Chapter 3 contd. | SalesforceNextGen. Salesforce: Dynamic SOQL Chapter 3 Contd. Now in the previous post, we were able to fetch the fields related to an sObject at the run time and we used string o create a structured query according to the SOQL syntax. Below is the complete code where I have selected an sObject at run time and found its field and fetched a list of sObject. When it comes to displaying this list of sObject on the Visualforce page, then it becomes little tricky. As we know that to print on the Visualforce page we need to know the field of the sObject before hand, therefore, the regular way of displaying the table is out of the question. To overcome this issue, we created a list of string as well while we created the query string for the database.query() method. […]
[…] Sourced through Scoop.it from: salesforcenextgen.com […]
[…] Salesforce: Dynamic SOQL Chapter 3 contd. […]
Hi there,
Could you please explain what are replacing and doing here . I am unable to understand this part
for(string s: FieldNameForTable){
s = s.replace(‘ ‘, ”);
FieldNameForTable1.add(s);
}
With the help of this code I am removing space at the end of every field name