Salesforce: Dynamic Apex
DYNAMIC APEX
What is Dynamic Apex?
Dynamic Apex is a way to create a more flexible application with the ability to do the following.
- Access sObject and field describe information
- Access Salesforce app information
- Write dynamic SOQL queries, dynamic SOSL queries, and dynamic DML
Each of the above-mentioned ability will require a post of its own, so let’s begin with the sObject and field describe information.
So, let’s say you want to find what are all the standard and custom object, presently available in an Org, or say you want a select list with all the objects as a select option. Then the sObject describe calls come into the picture.
This call provides all the information necessary to display the object as well as all the fields related to the sObject.
The most important method to begin dynamic apex is the “Schema.getGlobalDescribe() “ method. This method returns you a key value pair of object name as a key and Schema.sObjectType. With the help of this code, we are going to manipulate the rest of the task, syntax of the code is given below.
Public Map <String, Schema.SObjectType> schemaMap = Schema.getGlobalDescribe(); // Org Map
Next we are going to use a method: “Schema.getGlobalDescribe().Values();” this method returns list of sObjectType and will come in handy to make the select list of the objects.
Below is the method which returns a list of selectoptions, these select options has sObjectLabel as display value and sObjectName as the value.
public list<selectoption> ObjectList {
get{ return findObjectsInOrg();}
set;}
public list<selectoption> findObjectsInOrg(){
list<selectoption> objectList = new list<selectoption>();
List<Schema.SObjectType> gd = Schema.getGlobalDescribe().Values();
for(Schema.SObjectType f : gd){
objectList.add(new SelectOption(f.getDescribe().getname(),f.getDescribe().getLabel()));
}
return objectList;
}
With the help of above method we can make a select list on VisualForce Page.
VisualForce Code Is below :-
<apex:page controller=”WorkbenchTrial” sidebar=”false” showHeader=”true”>
<apex:form >
<apex:pageBlock >
<apex:selectList styleClass=”customStyle” value=”{!selectedObject}” size=”1″ onchange=”rerenderfield()”>
<apex:outputLabel styleClass=”customStyle”>Select an object to query :</apex:outputLabel>
<apex:selectOptions value=”{!ObjectList}”></apex:selectOptions>
</apex:selectList>
</apex:pageBlock>
</apex:form>
</apex:page>
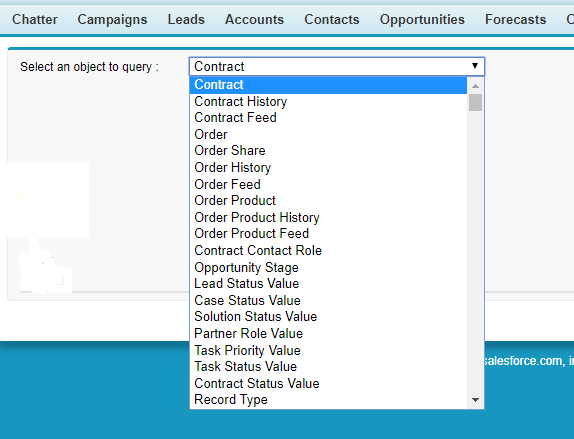
Preview of the page:

Next: Salesforce Dynamic Apex Chapter 2
Also, Have a look at the below resources:
Also, Have a look at the below learning resources:
-
SOQL (Salesforce Object Query Language)
-
Apex Trigger Best Practices and the Trigger Framework
-
Salesforce Interview Question and Answers Part 2
-
Salesforce Interview Questions on Test Class
-
Salesforce-lightning-interview-questions-2018



thanks for sharing this
Hi Sumit,
Thanks for sharing this article. It is really very helpful. Saved my many hours of research of my project.
[…] Salesforce : Dynamic Apex | SalesforceNextGen. What is Dynamic Apex? Dynamic Apex is a way to create a more flexible application with the ability to do the following. Access sObject and field describe informationAccess Salesforce app informationWrite dynamic SOQL queries, dynamic SOSL queries, and dynamic DML Each of the above-mentioned ability will require a post of its own, so let’s begin with the sObject and field describe information. […]
[…] Sourced through Scoop.it from: salesforcenextgen.com […]