How to use lightning accordion
How to use lightning accordion and how to dynamically add accordion section in lightning.
In this post we are going to create a lightning accordion component with static text and then we are going to fetch list of contacts and display their detail in the accordion section.

To begin this quest we are first going to create an apex class which we will use to fetch the contact records and information related to each contact record.
Below is the code of the apex controller class fetchContactDetails:
public class fetchContactDetails {
@AuraEnabled
public static list<Contact> fetchContactList(){
return [select Id, name, Account.name, Email from contact limit 10];
}
}
This class contains an Aura Enabled method which returns a list of 10 contacts with their record Id, Name, Account Name and Email. We use this information and display for each contact record as accordion section later in this example.
Now we are going to create a lightning component which will represent each contact records as the body of each accordion section. I am naming this component as eachContactCard, its code is written below.
<aura:component implements=”flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes” access=”global” >
<aura:dependency resource=”markup://force:navigateToSObject” type=”EVENT”/>
<aura:attribute name=”objContact” type=”Contact” />
<aura:attribute name=”showButton” type=”Boolean”/>
<div class=”demo-only” style=”width: 30rem;”>
<article class=”slds-tile”>
<h3 class=”slds-tile__title slds-truncate” title=”Contacts UX”><a href=”javascript:void(0);”>Contacts UX</a></h3>
<div class=”slds-tile__detail”>
<aura:if isTrue=”{!v.showButton }”>
<lightning:button label=”Full Details” onclick=”{!c.onFullDetails}”/>
</aura:if>
<dl class=”slds-list_horizontal slds-wrap”>
<dt class=”slds-item_label slds-text-color_weak slds-truncate” title=”First Label”>Contact Name:</dt>
<dd class=”slds-item_detail slds-truncate” title=”Description for first label”>{!v.objContact.Name}</dd>
<dt class=”slds-item_label slds-text-color_weak slds-truncate” title=”Second Label”>Account Name:</dt>
<dd class=”slds-item_detail slds-truncate” title=”Description for second label”>{!v.objContact.Account.Name}</dd>
<dt class=”slds-item_label slds-text-color_weak slds-truncate” title=”Third Label”>Email:</dt>
<dd class=”slds-item_detail slds-truncate” title=”Description for Third label”>{!v.objContact.Email}</dd>
</dl>
</div>
</article>
</div>
</aura:component>
This component takes contact object as an attribute which provides us with the required information to display, this value would be provided by the parent component of this component and I will discuss about that, when we define it. In this component we created a lightning button as well which onclick will navigate to the detail page of the sObject. OnClick of this button a method from the JS controller of the component is called i.e. ‘onFullDetails’. The definition of this method is written in the controller and its code is below:
({
onFullDetails : function(component, event, helper) {
debugger;
var currentRecordId = component.get(“v.objContact.Id”) ;
alert(currentRecordId);
var navEvt = $A.get(“e.force:navigateToSObject”);
navEvt.setParams({
“recordId”: component.get(“v.objContact.Id”),
“slideDevName”: “detail”
});
navEvt.fire();
},
doInIt : function(component, event, helper){
var navEvt = $A.get(“e.force:navigateToSObject”);
if(navEvt){
component.set(“v.showButton”, true);
}else{
component.set(“v.showButton”, false);
}
}
})
onFullDetails method fetch’s the event forece:NavogateToSobject and sets it params with the record id of the contact and navigates to the detail of the respective contact. There is one more method defined in the controller which is checking whether this event is available or not, because the methods force:NavigateTOSObject works only in lightning pages and Salesforce1 App other than that we get an error message at run time .
So now we have created an Apex class which is return list of contacts and we have created a component which is going to display the information of each record now we are going to create the parent component which will receive the list of contacts will display them as an accordion and the details of the contact as the accordion section. But first will discuss how to create a accordion with static text.
<aura:component>
<lightning:accordion activeSectionName=”B”>
<lightning:accordionSection name=”A” label=”Accordion Title A”>This is the content area for section A</lightning:accordionSection>
<lightning:accordionSection name=”B” label=”Accordion Title B”>This is the content area for section B</lightning:accordionSection>
<lightning:accordionSection name=”C” label=”Accordion Title C”>This is the content area for section C</lightning:accordionSection>
</lightning:accordion>
</aura:component>
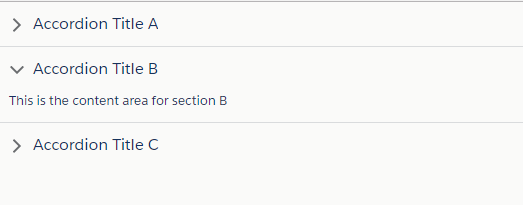
This will be displayed as something like this:

Now to are going to make this component dynamic and to do so we first need to add an apex controller which provide it a list of contacts (fetchContactDetails), then we write its JS Controller to set the returned list from the Apex controller on the component as shown below
<aura:component controller=”fetchContactDetails” implements=”flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId” access=”global” >
<aura:attribute name=”contactList” type=”contact[]” />
<aura:handler name=”init” value=”{!this}” action=”{!c.doInit}” />
<lightning:accordion activeSectionName=”A “>
<aura:iteration items=”{!v.contactList}” var=”item”>
<lightning:accordionSection label=”{! ‘Contact Name :’ + item.Name}” name=”{!item.Name}”>
<c:eachContactCard objContact=”{!item}” />
</lightning:accordionSection>
</aura:iteration>
</lightning:accordion>
</aura:component>
In this component we create an attribute to hold the list of contact at the runtime and we call doInIt method of JS controller to call the Apex class the set the returned list of contacts on the initialisation of the component. Then we create a lightning Accordion and since we are fetching each accordion section dynamically we use Aura:Iteration and bind it with contact list.
Inside Aura:Iteration, we create a lightning accordion section whose label which displayed whether the section is active or not and its text set dynamic based on the returned list of records. In this section we put our eachContactCard and provide it with the objContact Attribute.
This element will repeat till the end of the list of Contacts, in our case we fetched 10 contact records, therefore we have 10 accordion sections with details of each records.
Below is the code for JS Controller
({
doInit : function(component, event, helper) {
var action = component.get(“c.fetchContactList”);
action.setCallback(this, function(data){
component.set(“v.contactList”,data.getReturnValue());
});
$A.enqueueAction(action);
}
})
We now add this component to the test app so that we can preview the created component.
<aura:application extends=”force:slds” >
<c:accordianTest />
</aura:application>
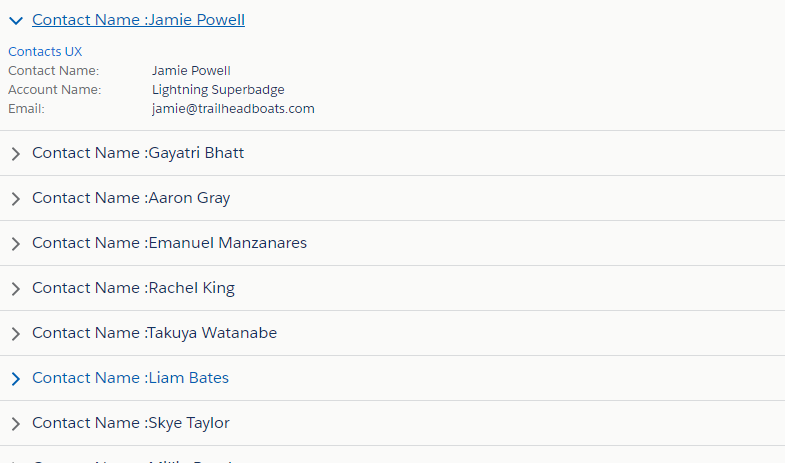
Below is the screenshot of the desired output.

Also, Have a look at the below resources:
Also, Have a look at the below learning resources:
-
SOQL (Salesforce Object Query Language)
-
Apex Trigger Best Practices and the Trigger Framework
-
Salesforce Interview Question and Answers Part 2
-
Salesforce Interview Questions on Test Class
-
Salesforce-lightning-interview-questions-2018






Hi Sumit,
I tried your code and observed activeSection functionality is not working.Is it happening in your component as well? Can you please check it and let me know because this is functionality which I am looking for.Thanks in advance.!