Continue reading Salesforce: Dynamic SOQL Chapter 3 contd.
The post Salesforce: Dynamic SOQL Chapter 3 contd. appeared first on Salesforce Next Gen.
]]>Now in the previous post, we were able to fetch the fields related to an sObject at the run time and we used string o create a structured query according to the SOQL syntax. Below is the complete code where I have selected an sObject at run time and found its field and fetched a list of sObject.
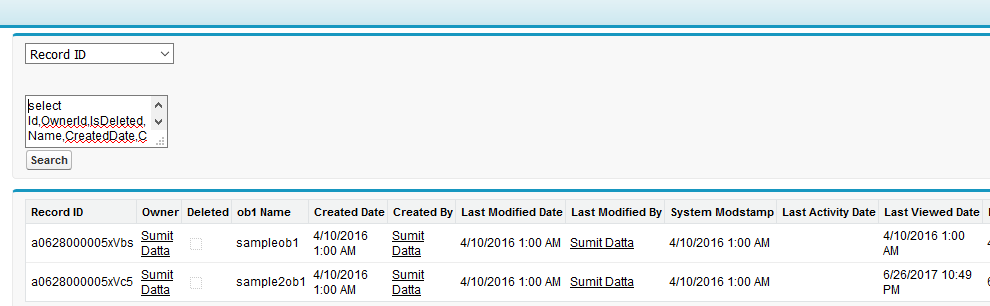
When it comes to displaying this list of sObject on the Visualforce page, then it becomes little tricky. As we know that to print on the Visualforce page we need to know the field of the sObject before hand, therefore, the regular way of displaying the table is out of the question.
To overcome this issue, we created a list of string as well while we created the query string for the database.query() method. With help of this, we were able to display all the fields fetched at the run time. As we find in SQL.
Below is the complete code :-
Apex:
public class PostTestingClass {
public list<sObject>sObjectList {get;set;}
public list<string> FieldNameForTable1{get;set;}
public list<string> FieldNameForTable{get;set;}
public list<selectoption> fieldList {
get{return findTheFields();}
set;}
public boolean resultTableVisible {get;set;}
public string selectedObject = ‘sfng__ob1__c’;
public Map <String, Schema.SObjectType> schemaMap = Schema.getGlobalDescribe(); // Org Map
public string queryString {
get{
FieldNameForTable = new list<string>();
string finalQueryString = ‘select ‘ ;
for(SelectOption s:fieldList){
finalQueryString = finalQueryString + s.getValue() + ‘,’;
FieldNameForTable.add(s.getValue());
}
finalQueryString = finalQueryString.removeEnd(‘,’);
finalQueryString += ‘ from ‘ + selectedObject;
return finalQueryString ;}
set;
}
public PostTestingClass(){resultTableVisible = false;}
public list<selectoption> findTheFields(){
list<selectoption> fieldList1 = new list<selectoption>();
Map<String, Schema.SObjectField> schemaFieldMap = schemaMap.get(selectedObject).getDescribe().fields.getMap();
for(Schema.SObjectField sfield : schemaFieldMap.Values()){
schema.describefieldresult dfield = sfield.getDescribe();
fieldList1.add(new SelectOption(dfield.getname(),dfield.getlabel()));
}
return fieldList1;
}
public void fetchResultOfQuery(){
resultTableVisible = true;
sObjectList = new list<sObject>();
FieldNameForTable1 = new list<string>();
system.debug(‘queryString — > ‘ + queryString);
sObjectList = database.query(queryString);
for(string s: FieldNameForTable){
s = s.replace(‘ ‘, ”);
FieldNameForTable1.add(s);
}
system.debug(‘FieldNameForTable1 — > ‘ + FieldNameForTable1);
}
}
Visual Force Code:-
<apex:page controller=”PostTestingClass” >
<apex:form >
<apex:pageBlock >
<apex:selectList size=”1″>
<apex:selectOptions value=”{!fieldList}”></apex:selectOptions>
</apex:selectList><br/><br/><br/>
<apex:inputTextarea value=”{!queryString}” /><br/>
<apex:commandButton action=”{!fetchResultOfQuery}” value=”Search” />
</apex:pageBlock>
<apex:pageBlock id=”resultTable” rendered=”{!resultTableVisible}”>
<apex:outputPanel >
<apex:pageBlockTable value=”{!sObjectList}” var=”records”>
<apex:repeat value=”{!FieldNameForTable1}” var=”fields”>
<apex:column value=”{!records[fields]}”></apex:column>
</apex:repeat>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlock>
</apex:form>
</apex:page>

Next, I will show you how to implement all of this in a small project which works just as SOQL Query builder of WorkBench.
Next: Salesforce Interview Questions and Answers Part 1
The post Salesforce: Dynamic SOQL Chapter 3 contd. appeared first on Salesforce Next Gen.
]]>Continue reading Salesforce: Dynamic SOQL Chapter 3
The post Salesforce: Dynamic SOQL Chapter 3 appeared first on Salesforce Next Gen.
]]>So in the previous post, we have learned how to get all sObjects and its related field in the runtime. Feel free to play around with the describe calls and describe result classes, next we are going to learn how to make a dynamic SOQL and display the result of the same on a Visualforce page.
To make a dynamic SOQL we need a sObject, its field and that too in a proper format. We know that to use “[select … From object]”, we need to beforehand what is the type of sObject, because it returns a list of specific sObjectType. To overcome this we use another method of Database class i.e. “Database.query();”.
public class PostTestingClass {
public list<selectoption> fieldList {
get{return findTheFields();}
set;}
public string selectedObject = ‘account’;
public Map <String, Schema.SObjectType> schemaMap = Schema.getGlobalDescribe(); // Org Map
public string queryString {
get{
string finalQueryString = ‘select ‘ ;
for(SelectOption s:fieldList){
finalQueryString = finalQueryString + s.getValue() + ‘,’;
}
finalQueryString = finalQueryString.removeEnd(‘,’);
finalQueryString += ‘ from ‘ + selectedObject;
return finalQueryString ;}
set;
}
public list<selectoption> findTheFields(){
list<selectoption> fieldList1 = new list<selectoption>();
Map<String, Schema.SObjectField> schemaFieldMap = schemaMap.get(selectedObject).getDescribe().fields.getMap();
for(Schema.SObjectField sfield : schemaFieldMap.Values()){
schema.describefieldresult dfield = sfield.getDescribe();
fieldList1.add(new SelectOption(dfield.getname(),dfield.getlabel()));
}
return fieldList1;
}
}
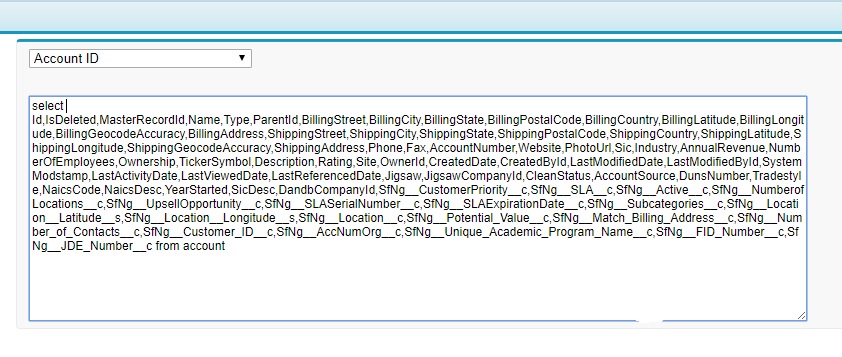
In the code above we take the value of sObject dynamically, then we find the related fields of the objects and then using the values we make query string according to the syntax of SOQL. Now we can use this query to fetch the list of sObjects using the database.query() method.
Visualforce page: –
<apex:page controller=”PostTestingClass” >
<apex:form>
<apex:pageBlock>
<apex:selectList size=”1″>
<apex:selectOptions value=”{!fieldList}”></apex:selectOptions>
</apex:selectList><br/><br/><br/>
<apex:inputTextarea value=”{!queryString}” />
</apex:pageBlock>
</apex:form>
</apex:page>

Next: Salesforce: Dynamic SOQL Chapter 3 contd.
The post Salesforce: Dynamic SOQL Chapter 3 appeared first on Salesforce Next Gen.
]]>Continue reading Salesforce Dynamic Apex Chapter 2 Fetching Fields of sObject Dynamically !!
The post Salesforce Dynamic Apex Chapter 2 Fetching Fields of sObject Dynamically !! appeared first on Salesforce Next Gen.
]]>In the previous post, we were able to fetch all the sObjects which are present in the Org at that time. So now the obvious question is, can we fetch the fields of a sObject dynamically as well? yes, indeed we can. Salesforce has provided us with the SObjectField Class and Schema.DescribeFieldResult class. These classes provide us access to the metadata of a specific sObject’s fields at run time. With the help of these classes, we not only get information about name or label, we get a lot more information for e.g. whether the field is accessible or is it a calculated field etc.
Below I will show how to fetch fields of a sObject dynamically. Here I am going to fetch all the fields available for a specific sObject and show it as a select list on a Visualforce page.
First method that I am going to use is “schemaMap.get(selectedObject).getDescribe().fields.getMap();” this method returns a map of String and Schema.SObjectField. using this returned map we make use of a for loop where we traverse through each field and make a call to describe the method, which returns us with the schema describe field result variable. This variable holds all the values we require to make the select list.
Below is the apex code:
public list<selectoption> findObjectsInOrgSelectList(){
list<selectoption> fieldList = new list<selectoption>();
if((string.isNotBlank(selectedObject)) || (string.isNotEmpty(selectedObject))){
if(schemaMap.get(selectedObject) != schemaMap.get(”)){
Map<String, Schema.SObjectField> schemaFieldMap = schemaMap.get(selectedObject).getDescribe().fields.getMap();
for(Schema.SObjectField sfield : schemaFieldMap.Values()){
schema.describefieldresult dfield = sfield.getDescribe();
fieldList.add(new SelectOption(dfield.getname(),dfield.getlabel()));
}
}
}
return fieldList;
}
The method “findObjectsInOrgSelectList” returns a list of selectoption populated with all the fields related to a selected sObject present in the Org dynamically.
Following is the property in Apex class which uses this method and is accessible on visual force page.
public list<selectoption> fieldList {
get{ return findObjectsInOrgSelectList();}
set;
}
With help of this method and property we make the select list in the Visual force page as shown below:-
<apex:page>
<apex:form>
<apex:pageBlock>
<apex:outputPanel>
<apex:selectList size=”6″ multiselect=”true” value=”{!selectedfield}” style=”width:150px;”
onchange=”rerenderQueryString()” >
<apex:selectOptions value=”{!fieldList}”></apex:selectOptions>
<apex:actionfunction name=”rerenderQueryString” reRender=”queryString” />
</apex:selectList>
</apex:outputPanel>
</apex:pageBlock>
</apex:form>
</apex:page>

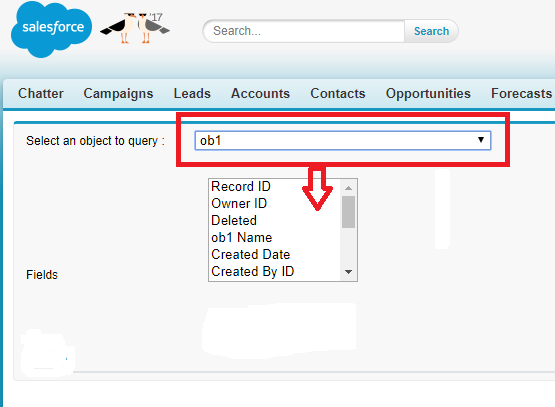
Here we see that on the selection of a custom object the related fields of the object are populated in the select list.
**Note this code is in continuation of the previous post, I will merge all the code to make a complete working model of Dynamic Apex.
Next: Salesforce: Dynamic SOQL Chapter 3
The post Salesforce Dynamic Apex Chapter 2 Fetching Fields of sObject Dynamically !! appeared first on Salesforce Next Gen.
]]>Continue reading Salesforce: Dynamic Apex
The post Salesforce: Dynamic Apex appeared first on Salesforce Next Gen.
]]>What is Dynamic Apex?
Dynamic Apex is a way to create a more flexible application with the ability to do the following.
- Access sObject and field describe information
- Access Salesforce app information
- Write dynamic SOQL queries, dynamic SOSL queries, and dynamic DML
Each of the above-mentioned ability will require a post of its own, so let’s begin with the sObject and field describe information.
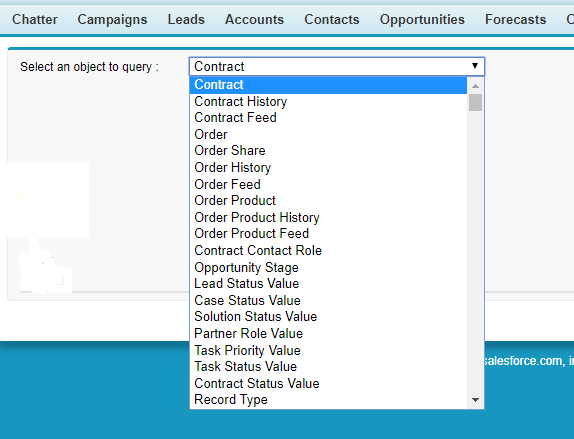
So, let’s say you want to find what are all the standard and custom object, presently available in an Org, or say you want a select list with all the objects as a select option. Then the sObject describe calls come into the picture.
This call provides all the information necessary to display the object as well as all the fields related to the sObject.
The most important method to begin dynamic apex is the “Schema.getGlobalDescribe() “ method. This method returns you a key value pair of object name as a key and Schema.sObjectType. With the help of this code, we are going to manipulate the rest of the task, syntax of the code is given below.
Public Map <String, Schema.SObjectType> schemaMap = Schema.getGlobalDescribe(); // Org Map
Next we are going to use a method: “Schema.getGlobalDescribe().Values();” this method returns list of sObjectType and will come in handy to make the select list of the objects.
Below is the method which returns a list of selectoptions, these select options has sObjectLabel as display value and sObjectName as the value.
public list<selectoption> ObjectList {
get{ return findObjectsInOrg();}
set;}
public list<selectoption> findObjectsInOrg(){
list<selectoption> objectList = new list<selectoption>();
List<Schema.SObjectType> gd = Schema.getGlobalDescribe().Values();
for(Schema.SObjectType f : gd){
objectList.add(new SelectOption(f.getDescribe().getname(),f.getDescribe().getLabel()));
}
return objectList;
}
With the help of above method we can make a select list on VisualForce Page.
VisualForce Code Is below :-
<apex:page controller=”WorkbenchTrial” sidebar=”false” showHeader=”true”>
<apex:form >
<apex:pageBlock >
<apex:selectList styleClass=”customStyle” value=”{!selectedObject}” size=”1″ onchange=”rerenderfield()”>
<apex:outputLabel styleClass=”customStyle”>Select an object to query :</apex:outputLabel>
<apex:selectOptions value=”{!ObjectList}”></apex:selectOptions>
</apex:selectList>
</apex:pageBlock>
</apex:form>
</apex:page>
Preview of the page:

Next: Salesforce Dynamic Apex Chapter 2
Also, Have a look at the below resources:
Also, Have a look at the below learning resources:
-
SOQL (Salesforce Object Query Language)
-
Apex Trigger Best Practices and the Trigger Framework
-
Salesforce Interview Question and Answers Part 2
-
Salesforce Interview Questions on Test Class
-
Salesforce-lightning-interview-questions-2018
6. Salesforce Interview Questions Batch Clas
The post Salesforce: Dynamic Apex appeared first on Salesforce Next Gen.
]]>